티스토리 애드센스 광고 안 나올 때 - 삽입 미송출 대처법
이번 글은 티스토리를 이용해서 애드센스 활동을 진행하는중에 광고가 송출되지 않을 때 활용하면 좋은 방법에 대해서 간단히 알아보고자 합니다.
애드센스 미송출 이유는 굉장히 다양하지만 그중에서도 몇 가지를 꼽아보자면, 애드센스 플러그인이 사라지고 직접적으로 메뉴에서 광고를 넣을 수 있게 탭이 생겨나면서 광고가 나오지 않는 경우가 생겼는데요.


해당 탭이 활성화 되지 않았다면, 티스토리 내에서 애드센스와 연동을 해주시면 됩니다. 연동을 하는 방법은 탭 내에 연동하기 버튼을 통해서 간단하게 진행할 수 있습니다. 연동하기 이후에도 해당 화면이 나오지 않는다면 애드블록 및 애드가드 확장 프로그램을 사용정지하시면 나타나게 됩니다.
아무튼 위의 설정을 하고 광고를 넣었는데, 제대로 송출이 되지 않는다면 몇가지를 확인해주는 것이 좋습니다. 첫 번째는 모바일 페이지의 사용 유무입니다.

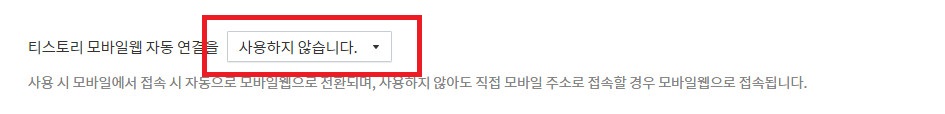
설정 꾸미기 탭에서 모바일 항목을 클릭해줍니다. 그럼 모바일에 관한 화면이 나타나게 되는데요. 거기서 가장 위의 항목인 모바일 웹 자동 연결에 대한 선택 항목을 사용하지 않습니다. 항목으로 바꿔줍니다.

해당 설정을 사용하면 티스토리 자체의 모바일 웹을 사용하게 되어 송출이 꼬인 다는 경우가 있기에 저는 가급적 사용하지 않고 있습니다.
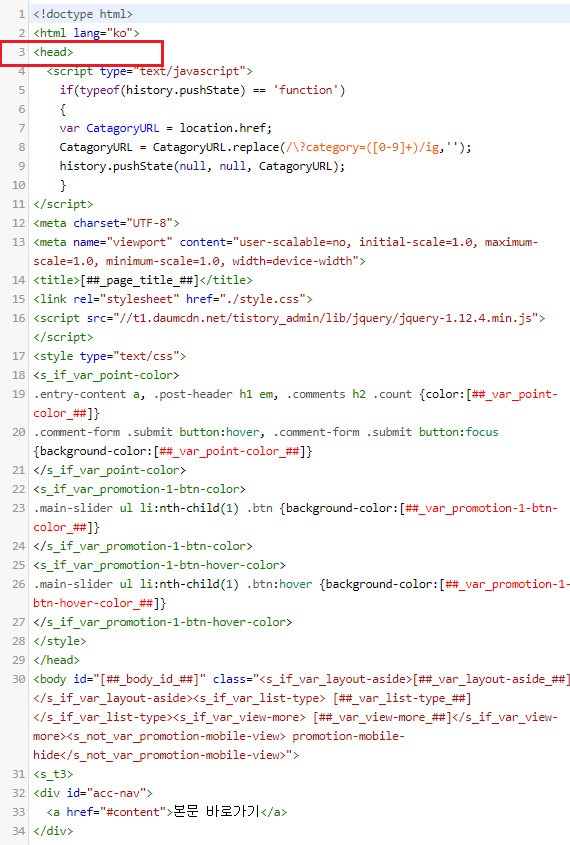
두 번째는 카테고리의 파라미터로 인한 오류를 잡아주는 것입니다. 이것 역시나 여러 가지 카더라가 많은데, 결론적으로 말하자면 저는 효과를 본 방법입니다. 스킨 편집 html을 수정하는 방법으로써, 간단하게 해드 내에 아래의 코드 중 하나를 넣어주면 됩니다. 네이버의 메타 태그를 통해 블로그 소유를 확인했을 때와 같은 방식이니 어렵지 않을 것 같습니다.
스크립트 1)
<script type="text/javascript">
if(typeof(history.pushState) == 'function')
{
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,'');
history.pushState(null, null, CatagoryURL);
}
</script>
스크립트 2)
<script> Array.prototype.slice.call(document.querySelectorAll('a')) .filter(function(el) { return el.href.match(/\/[0-9]+\?category/gi); }) .forEach(function(el) { el.href = el.href.replace(/\?category.*/, ''); }); </script>
어떤 것을 활용하셔도 괜찮습니다. 저는 1번을 사용하였습니다. 하는 방법은 아래와 같습니다.

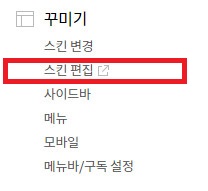
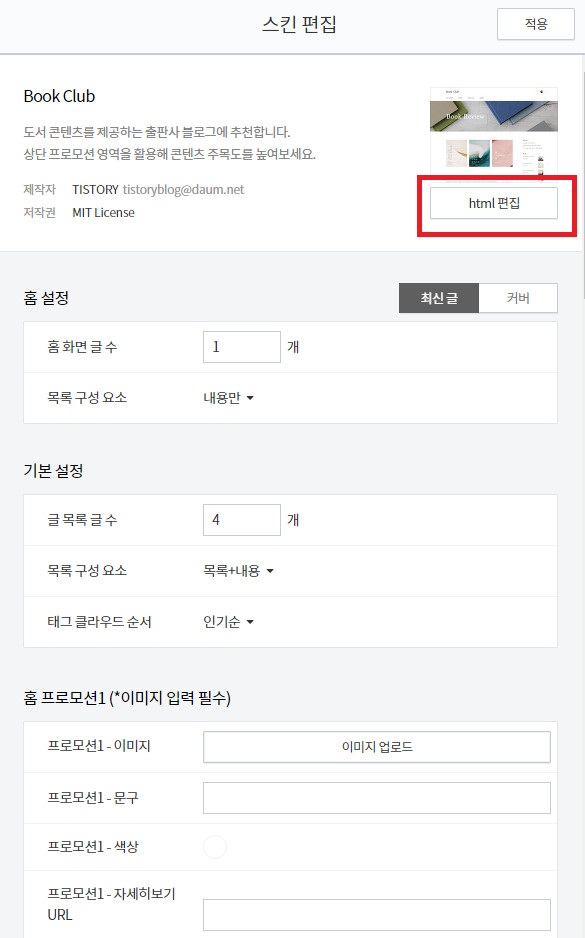
설정의 꾸미기 항목에서 스킨 편집을 눌러줍니다.

저는 북클럽 스킨을 사용하고 있으며, 이유는 크게 없습니다. 가장 보편적인 스킨인 것 같아서 사용하고 있습니다.

html 편집으로 들어가면 위의 사진과 같은 화면이 나오게 되는데, 빨간색 네모 상자에 <head>라는 항목 아래에 위의 제공해드린 스크립트를 붙여 넣고 저장을 눌러주는 것으로 설정을 마칠 수 있습니다.
온라인 상에 애드센스 광고 안 나올 때 하는 대처법이라고 많은 것들이 나와있는데, 저는 이 두 가지를 설정하고 광고 미송출에 대한 고민을 한결 덜을 수 있었습니다.
개중에 한 두 개 안 나오는 것도 있긴 있는데, 처음에 비하면 지금은 양반인 편이라서 좋게 좋게 생각하기로 했습니다. 혹시 저와 같이 애드센스 송출 문제로 골머리를 앓고 계신 분들이 있으시다면 한 번 활용해보셔도 좋을 것 같아서 포스팅을 진행해 보았습니다. 그럼 이만...
'정보 > IT' 카테고리의 다른 글
| 범용 인공지능 이란 뜻 및 사례 (0) | 2023.02.13 |
|---|---|
| 팟플레이어 이중 자막 위치 설정 방법 (0) | 2023.02.10 |
| 갤럭시 문자 메시지 미리보기 팝업 설정 하기 (0) | 2021.10.07 |
| 윈도우10 스크린 캡쳐 원하는 부분 샷 화면 저장 방법 (0) | 2021.10.06 |
| 멜론 자동 결제 이용권 해지 방법 변경 쉽게 하기 (0) | 2021.06.27 |